The steps for adding an horizontal dropline menu in Suffusion. The first level of submenus need to drop horizontal at hover on their parents, but the next level need to drop down as usual. This can be done with the help of Superfish jQuery plugin.
Continue reading...Step 1. Download the starter kit Suffu-scion from https://aquoid.com/news/
Step 2. Unzip the file and upload by ftp the suffu-scion folder to wp-content/themes/
Step 3. Go at Appearance -> Themes and activate the new theme – Suffu-scion
Step 3 & 1/2. You already have a functional child theme which inherit all customization’s made previously in Suffusion. Check only to have selected: Inherit all stylesheets corresponding to the theme selection (You don’t need any @import in your style.css) at Suffusion Options -> Back-end -> Child Themes.
THE BASICS ABOUT CHILD THEMES
In short, when a child theme is found, WordPress will use the templates from child theme folder INSTEAD of the templates with the same name from parent theme folder. On the other hand functions from child functions.php are APPENDED after functions of parent theme. But the templates and functions from child theme are applied also for plugins.
The main benefit of this behavior is obvious in case of upgrades. The parent theme/plugins can be upgraded from repository and all their files will be overwritten with the new versions, but the files from child theme will stay for ever or until you will change something in them. Knowing that the templates from child theme are executed instead of the templates with the same name from parent theme/plugin folders, you can customize your templates in a safe manner.
AVOID COMMON MISTAKES
– Don’t copy all styles from style.css of Suffusion and paste them into your child theme style.css. Some people does that, then start to change styles of FEW elements as they need. The rest of elements remain unchanged in child theme. If in the next version Sayontan will change styles for matching with the new vision, your styles will be frozen as in old version, and your site will be broken at some points.
– Don’t use @import directive in style.css of your child theme while you have selected “Inherit all stylesheets corresponding to the theme selection (You don’t need any @import in your style.css)” at Suffusion Options -> Back-end -> Child Themes. You will load the styles of theme twice and will wonder why some of your changes aren’t applied.
– The best way for inserting your own styles is to add them at Suffusion Options -> Backend -> Custom Includes -> Custom Styles – that section is the last “stylesheet” loaded and will overwrite all desired styles of theme or plugins.
– Don’t copy functions.php from suffusion to child theme. Don’t copy any unpluggable file – like actions.php or widgets.php. The pluggable files are located in the root of suffusion theme (in suffusion folder), and in custom and layouts subfolders. Because functions from child theme are ADDED after functions from parent you will break for sure the site by trying to call the same function twice.
USAGES of CHILD THEMES
Example 1 – TRANSLATIONS.
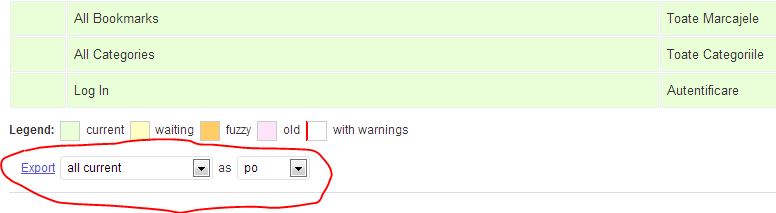
For non-english sites can add a translation subfolder into your child theme, where can upload the language files for your site. With a child theme you will have to do this only once, otherwise, at any upgrade of suffusion will have to upload again the translation into parent theme folder. The latest translation files can be downloaded from https://pool.aquoid.com/translations/projects/suffusion. Select your language then click on the link from the bottom of the site: export as po:

Save the file with your country code (by eg. for Romanian ro_RO.po)
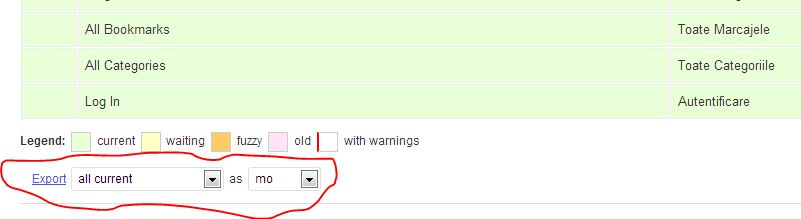
Change the second select list to mo and save the file with your country code (ro_RO.mo by eg.)

Upload those 2 files into translation folder from your child theme and that’s it – the FRONTEND of theme will be in your language. (The backend always remain in english, even for support purposes – all of us need to speak the same language on the Support forum). Make note that some strings will not be translated automatically because we have options for this. By eg. you can use whichever words you want for comments form fields at Suffusion Options -> Back-end -> Comment Settings -> Comment form labels.
Example 2 – CREDIT LINK.
For changing the credit link (I don’t recommend this but your clients can require to not have any link at the bottom of pages, or you wish to open Aquoid.com in another window/tab, or to change the words from there). Of course, you can make the change directly in suffusion files, but your changes will be overwritten when you upgrade the theme. So, Sayontan created a set of files located in custom folder which can be copied and changed safely in your child theme. For the credit link, create a custom subfolder in your child theme folder and copy site-footer.php from “suffusion/custom” folder in the subfolder of the child theme. Edit the copy and change as you wish the link contained in this line:
|
1 |
Example 3 – JAVASCRIPTS and STYLESHEETS.
Sometimes is required to add some elements/javascripts/styles in section of your site. In this case can copy header.php into your child theme then edit this copy. An example of this usage can see in this post: https://drafie-design.nl/full-background-image-in-suffusion/
If you need to add links to javascript or CSS files, add them between and tags, after this function:
|
1 2 3 4 5 6 7 |
global $suf_cpt_layouts, $suffusion_cpt_layouts; if (isset($suf_cpt_layouts)) { $suffusion_cpt_layouts = suffusion_get_associative_array($suf_cpt_layouts); } wp_head(); ?> |
By example, all files required by Superfish described in this article: https://drafie-design.nl/horizontal-dropline-menu-in-suffusion/ can be linked in header.php as:
|
1 2 3 4 5 6 7 |
<!-- link to the CSS files for Superfish menu --> <link rel="stylesheet" media="screen" href="https://absolute-path-to-superfish.css/superfish.css"> <!-- links to the JavaScript files (waituntilexists and hoverIntent are optional) --> |
If you need to place a javascript file in footer, you can make the same kind of changes but in a copy of footer.php, before the call to suffusion_document_footer() function.
Example 4. – FUNCTIONS
A plugin ask for hooking it’s function in theme? Need some particular function on your site? Add such functions in functions.php of your child theme. By example I always add in functions.php of my child themes:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// next lines let you to add shortcodes to category descriptions add_filter( 'term_description', 'shortcode_unautop'); add_filter( 'term_description', 'do_shortcode' ); // next code remove the link from single post titles to... the same posts... add_filter('suffusion_get_post_title_and_link', 'single_post_no_link'); function single_post_no_link($ret = '') { if (!is_single()) { return $ret; } return get_the_title(); } |
Another example can see in this post about integration of UberMenu: https://drafie-design.nl/easy-integration-of-ubermenu-with-suffusion/
Example 5. – TEMPLATES
This is the probably the most popular usage of child themes. Can copy any template from suffusion folder and change it as you wish.
§1. By example try to go at https://drafie-design.nl/test-404. We don’t have on this site such a page, so, you will encounter a 404 error. But instead of original 404.php template of Suffusion, you will load a customized 404.php template realized with the help of AskApache Google 404 plugin. Just because in our child theme folder exist a file named 404.php, this will be loaded instead of the same file from parent folder.
§2. If you use to display your categories as tiles, but you need only the “News” category to be showed as excerpts, is easy to obtain that by copying category.php in your child theme, then RENAME the file as category-news.php. WordPress know to use this file automatically for a category with “news” slug. In this file will have to make 2 changes for showing excerpts. First, template need to know that you will use excerpts – for excerpts and full posts is used the same layout – layout-blog.php. So, you will have to assign the value ‘excerpt’ to $suf_category_excerpt variable. Second, in this file you will see an IF block which call the specific layout selected in Suffusion Options for Single Category View. Simply let in your file only the call to blog layout, without any IF/ELSE testing and the posts from your News category will be displayed in tiles. So, after changes, your file need to look now like:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
/** * Used when you are looking at all posts in a category. * * @package Suffusion * @subpackage Templates */ global $suf_cat_info_enabled, $suf_category_excerpt, $suffusion; $suf_category_excerpt='excerpt'; get_header(); $suffusion->set_content_layout($suf_category_excerpt); suffusion_query_posts(); ?> <div id="main-col"> suffusion_before_begin_content(); ?> <div id="content" class="hfeed"> suffusion_after_begin_content(); get_template_part('layouts/layout-blog'); ?> </div><!-- content --> </div><!-- main col --> get_footer(); ?> |
Make sure to not have any “space” character before the first or after the last ?> from this file. If you use excerpts but need tiles or list or mosaic, is even simpler, you need only to let the call to the specific layout.
§3. In this post can see how to order the slides of Featured Content slider of Suffusion with featured-posts.php copied in child theme.
§4. Need to display the pages from sitemap template ordered alphabetically by page titles? Just copy template-sitemap.php from Suffusion to your child theme and edit the call to wp_list_pages to
|
1 |
wp_list_pages(array('sort_column' => 'post_title', 'sort_order' => 'ASC', 'title_li' => false)); |
wp_list_pages is a WordPress function which will accept any parameter documented in WordPress CODEX. The same for wp_list_categories, wp_list_authors and for all other functions from template-sitemap.php. So, is easy to create your own sitemap as required.
§5. More examples? I always use a template for Meteor Slides created with the help of Josh Leuze years ago (while you are on his site can read his great tutorials too, they help me a lot when I start to use WordPress). This template get rid of the “title” attribute of pictures, so your visitors will not see that ugly tooltip when hover the pictures from slideshow. If you are interested can download the template from here: Download meteor-slideshow template – unzip the file and copy meteor-slideshow.php into your child theme. That’s it.
§6. When I use Jigoshop, even with Suffusion Commerce Pack, I always use archive-product.php in my child themes, otherwise the words All Products is wrapped by Jigoshop in H1 tags (I only changed this tag to H2 in my templates – as the page already use H1 for page title).
That’s it, I hope that you saw the importance of child themes (and the difficulty of setting a child theme of Suffusion is presented in the dark box from the beginning of the post). More about child themes of Suffusion can read in this great article of Sayontan: https://aquoid.com/news/2010/09/suffusion-child-themes-tips-and-tricks/