How to have a fixed header in Suffusion Theme
If you wish to fix only the Navigation Bar Below Header and change the header AFTER the user scroll down the page, check also this post: https://drafie-design.nl/change-header-as-scrolling-the-page/. I changed the header of this site as is instructed in that post.
It’s not a secret that I am a big fan of Suffusion theme written by Sayontan Sinha. My appreciation come from experience. I tested a lot of themes before discovering Suffusion – but it’s versatility and various features convinced me and I remain stick with this theme. Can make how many sites I wish and 2 sites will not look the same. Actually I found only one feature which I can’t implement in Suffusion… but maybe my approach was wrong.
Now, coming to the subject. More than once on the Support Forum was asked a question about how making the header and the navigation bar fixed, to not scroll when the site scrolling.
You know, for fixing an element it is enough to add a simple CSS declaration of “position:fixed;z-index:1000;” – (the first property fix the element, the second bring the element on the top of page). But this will align the elements on position (0;0) – on the top left corner- for sure this isn’t the desired effect.
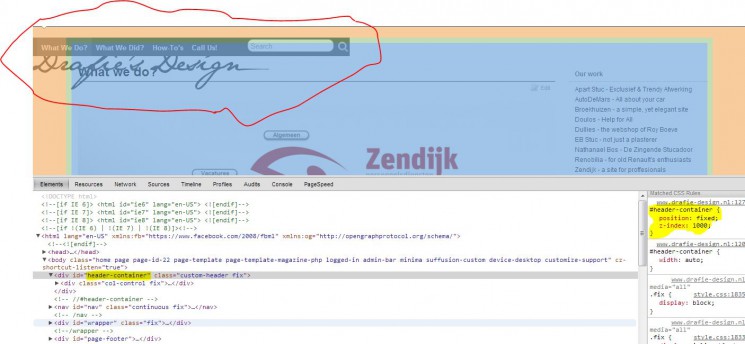
Fortunately the mark-up of Suffusion permit to fix and align elements with few simple custom styles. All header elements are contained in a div with id #header-container, navigation bar is contained in #nav div. So, we can fix these containers and we will fix all elements inside them (header, description, menu items).
The code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#header-container { background-color:#fff; /* we need a solid color otherwise will see the content scrolling below the header */ width:100%; /* this will re-align the header with the wrapper */ position:fixed; /* fix the header */ z-index: 1000; /* pull header in front of the other elements */ top: 0; /* align vertically the header on the top of page */ left:0; /* align horizontally the header in IE if is needed */ padding-top:30px; /* give some space between top of page and the content of header.You will have to adjust this value for your needs */ } #nav { width:100%; /* realign the navigation bar with the wrapper */ position:fixed; /* fix the navigation bar */ top:160px; /* align vertically the navigation bar right below the header. You will need to use your own value */ left:0; /* align horizontally the header in IE */ z-index:1000; /* again, we need the navigation bar to stay in front of the rest of elements */ } #wrapper { position:relative; top:170px; /* align vertically the wrapper below navigation bar (value will need adjustments with your own dimensions */ } |
Copy the code and paste it at Suffusion Options -> Back-end -> Custom Includes -> Custom Styles. Adjust the values to fit with your design. Done, your header will stay fixed while the site will scroll below it.
Notes:
1. I settled the header and the navigation bar outside the wrapper, with background to fill the browser window but content aligned with the wrapper (Suffusion Options -> Other Graphical Elements -> Header and Navigation Bar Below Header). If you wish to have the header in wrapper you will have to adjust only the width of #nav to somewhere at 88 – 89%, or to the fixed value used for wrapper.
2. You can fix also the navigation bar above header (and if you wish to fix only the menu while the header will scroll with the content, the navigation bar above header is the solution) by using:
|
1 2 3 4 5 6 |
#nav-top { width:100%; /* realign the navigation bar with the wrapper */ position:fixed; /* fix the navigation bar */ top:28px; /* align vertically the navigation bar right below the WP Admin Bar. */ z-index:1000; /* we need the navigation bar to stay in front of the rest of elements */ } |
With a small javascript added at Suffusion Options -> Back-end -> Custom Includes -> Custom Header Javascript can set the position of navigation menu function of wp admin bar – for those who’s are logged in, the bar will be fixed below wp-admin bar (if is used in frontend). For the visitors, the bar will be fixed on the top of browser window:
|
1 2 3 4 5 6 7 8 9 |
jQuery.noConflict(); jQuery(document).ready(function($){ var $wpAdminBar = $('#wpadminbar'); if ($wpAdminBar.length) { $("#nav-top").css('top',$wpAdminBar.height()+'px'); } else { $("#nav-top").css('top','0'); } }); |
You will have to move down either the header (if your header is outside the wrapper) either the wrapper (if the header is contained in wrapper). Or can fix the header as in first example, but below the top navigation bar. You need just small adjustments for “top” and “margin-top” properties.



Thank you! That may just do the trick 🙂
With transparent headers not works. In the code exist a comment “/* we need a solid color otherwise will see the content scrolling below the header */”. Something transparent cannot hide the objects behind – this mean transparent, no?
Maybe is worth to check my other solution for header: http://www.drafie-design.nl/change-header-as-scrolling-the-page/ (the transparent header will be visible when the visitor arrive to the page, but after scrolling down to read, only the navigation bar will stay fixed).
How does this work with transparent headers? I’m hoping for something like this, but without being able to see the page through the transparent portions of the header
Hy Pawan,
Sorry for the little delay. I was very busy at my daily job.
But I hope it was worth the wait, please check this post: http://www.drafie-design.nl/change-header-as-scrolling-the-page/
Thank you
I have tried the code for #nav. It fixed the navigation bar below header where it is. But what I want is that when page is scrolled up, only the ‘navigation bar below header’ scrolled up to the top (where top navigation bar is placed) and then fixed.
Yes, you can, the code is already in the article. The CSS id for Navigation Bar Below Header is #nav.
I want to fix only navigation menu below header. Is it possible in suffusion them?
Yes, you also use Suffusion Theme 🙂
your blog and my blog the style is similar.Beyond language.
sorry,my english is poor.