If you upgrade WordPress to version 3.6. will notice that Suffusion cannot save anymore the changes in options. This is because the new version of jQuery UI used in this update (1.10.3) don’t have anymore the “select” method for tabs, and this method was used in backend of Suffusion for Save/Reset button tabs.
Continue reading...An example of usage of jQuery plugins with Suffusion as it was presented in the post about Adding jQuery.
For obtaining the accordion from our What we did page I used the collapsible version of jQuery-UI Accordion widget.
If you go on jQuery-UI page (linked above) and press View Source link will see the code for an HTML page which contain all informations needed for making accordions to works. First, we can see in section this code:
|
1 2 3 4 5 6 7 8 9 10 11 |
<link rel="stylesheet" href="https://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" /> <link rel="stylesheet" href="/resources/demos/style.css" /> |
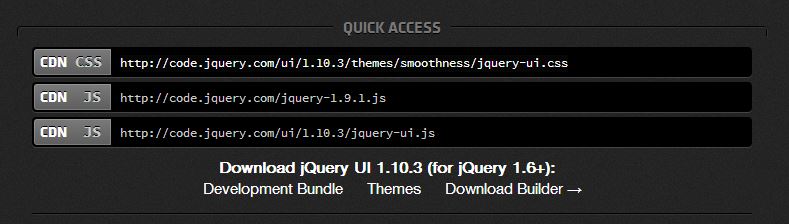
In this case we can use directly the links provided by jQuery-UI page – we don’t need to download anything. The required links are contained in Quick Access section at the bottom of the page:

So, at Suffusion Options -> Back-end -> Custom Includes -> First Additional Stylesheet link we add the path to the main stylesheet file: https://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css
– at Suffusion Options -> Back-end -> Custom Includes -> First External Javascript file I added the path to the main js file: https://code.jquery.com/ui/1.10.3/jquery-ui.js (You don’t forget – we don’t need the link to the jQuery library)
– The <script> tag contained in the html code from the jQuery-UI site is the trigger function for accordions. We will add the code in noConflict mode at Suffusion Options -> Backend -> Custom Includes -> Custom Header Javascript:
|
1 2 3 4 5 6 7 8 |
$j=jQuery.noConflict(); $j(document).ready(function() { $j(function() { $j( "#accordion" ).accordion({ collapsible: true }); }); }); |
Done. From now we can present our content in accordion style on any page where will wrap our content in a div with the id “accordion”. The tab titles are formed by the content of <h3> tags:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div id="accordion"> <h3>Section 1</h3> <div> <p>Mauris mauris ante, blandit et, ultrices a, suscipit eget, quam. Integer ut neque. Vivamus nisi metus, molestie vel, gravida in, condimentum sit amet, nunc. Nam a nibh. Donec suscipit eros. Nam mi. Proin viverra leo ut odio. Curabitur malesuada. Vestibulum a velit eu ante scelerisque vulputate.</p> </div> <h3>Section 2</h3> <div> <p>Sed non urna. Donec et ante. Phasellus eu ligula. Vestibulum sit amet purus. Vivamus hendrerit, dolor at aliquet laoreet, mauris turpis porttitor velit, faucibus interdum tellus libero ac justo. Vivamus non quam. In suscipit faucibus urna. </p> </div> <h3>Section 3</h3> <div> <p>Nam enim risus, molestie et, porta ac, aliquam ac, risus. Quisque lobortis. Phasellus pellentesque purus in massa. Aenean in pede. Phasellus ac libero ac tellus pellentesque semper. Sed ac felis. Sed commodo, magna quis lacinia ornare, quam ante aliquam nisi, eu iaculis leo purus venenatis dui. </p> <ul> <li>List item one</li> <li>List item two</li> <li>List item three</li> </ul> </div> <h3>Section 4</h3> <div> <p>Cras dictum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean lacinia mauris vel est. </p><p>Suspendisse eu nisl. Nullam ut libero. Integer dignissim consequat lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. </p> </div> </div> |
That’s it, you have the content showed in a nice accordion style. Of course, in the same way can add tabs, dialogs, buttons, sliders… anything you wish.


