Well, there are a lot of applications which need a Google API key. As an example the excellent FontMeister Plugin for WordPress, written by Sayontan Sinha ask for an API key in order to bringing Google Fonts to be used in a “visual” way in WordPress. Seems to be hard to generate this API key but isn’t.
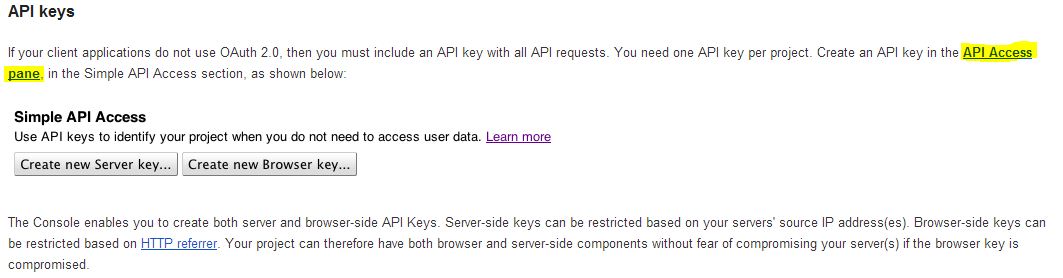
1. Follow the link provided at Font Sources option page for API Key. Will see this:
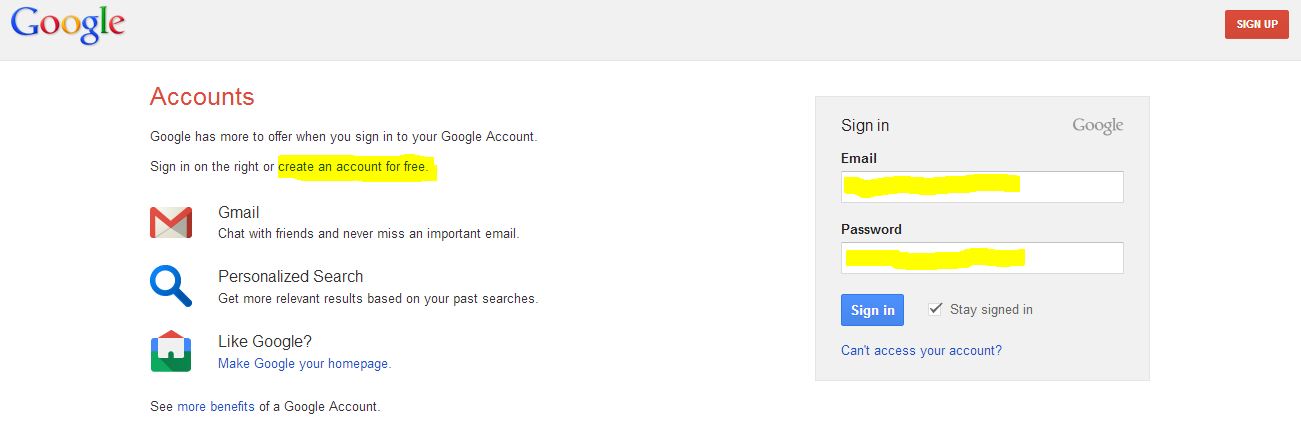
2. Follow the link for API Access pane highlighted in the screenshot above. If you have a Google account and you are logged in, will go directly to the Google API’s Console, otherwise you will ask to login or create an account.
If you opted for the new Google Cloud Console and your screens are different than those presented below, for setting your API key follow the steps from this new article.
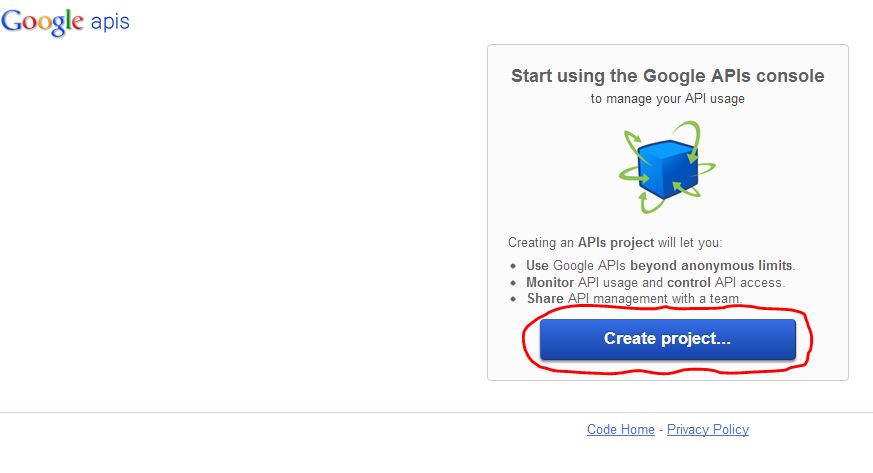
3. If you enter for the first time on Google API Console you will have to create a Project:
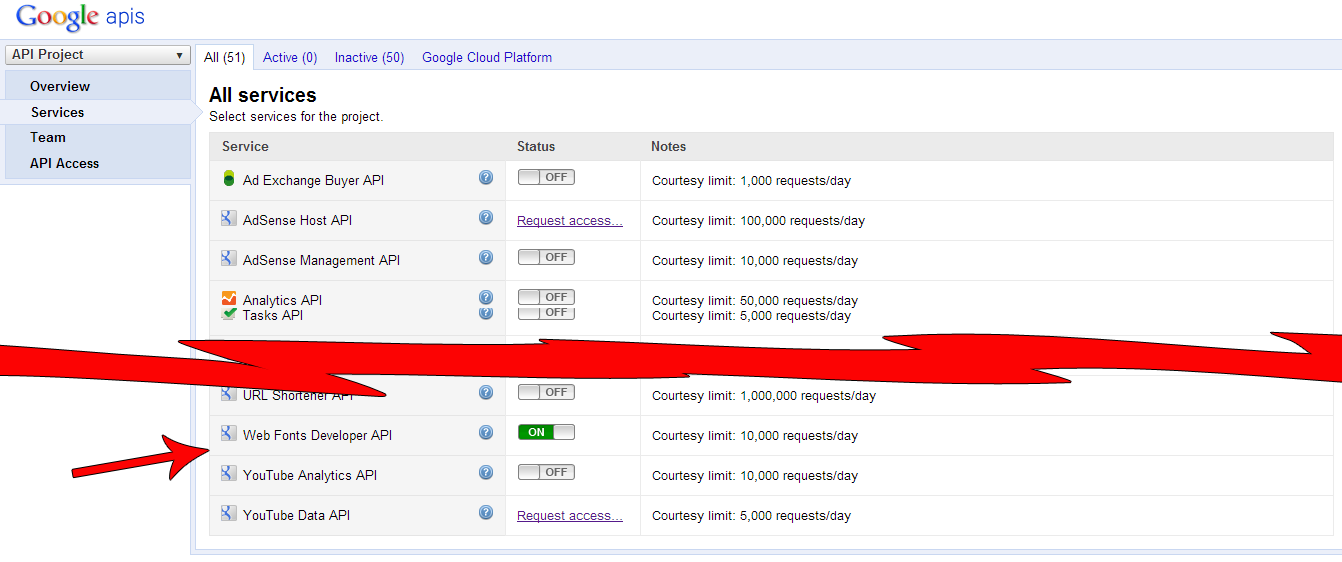
4. On the Services page, scoll down near to the bottom and switch Web Fonts Developer API to ON:
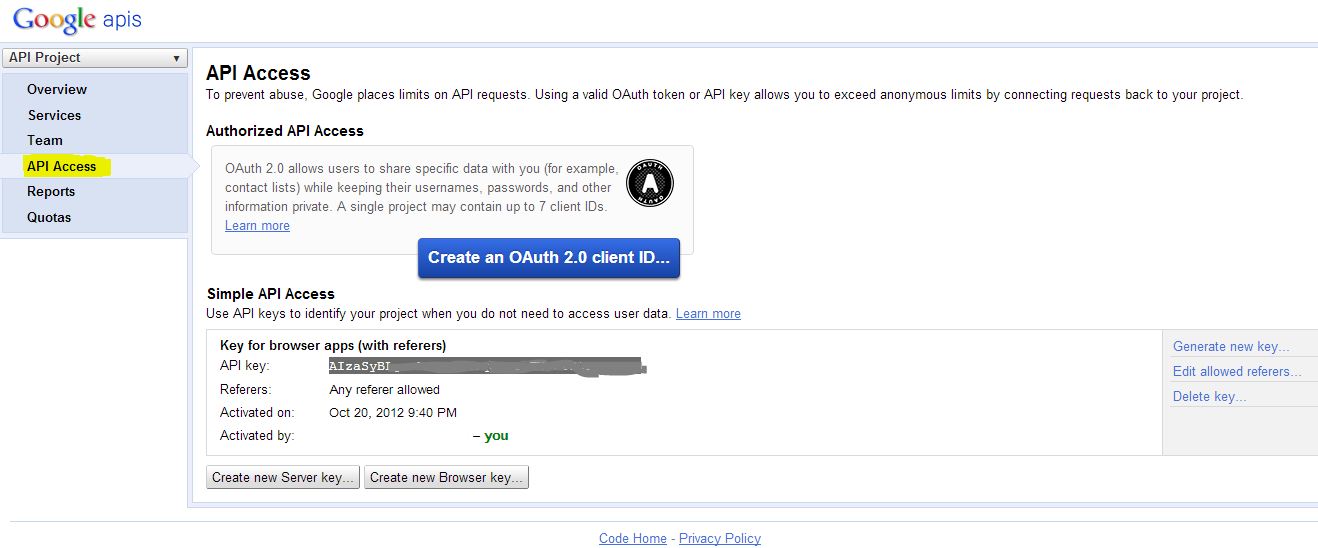
5. Now, click on API Access menu on the left side of screen and… done… Google already has generated an API key for your account:
Ignore the big button for creating a client ID, just highlight and copy the key, then paste it where is needed.
After pasting in FontMeister you will have access to Google fonts and they will be listed in Fonts Section of plugin. If you are using also the Suffusion Theme of Sayontan, the fonts selected with the help of plugin will be added in Typography section to be used with the theme.
Note: This post was published for the first time on our site www.kleinefranseauto.nl, then moved here, where belong.